ウェブサイトは私たちの現在の時代の定番です。 ビジネス情報の検索に使用します。 仕事や学校の活動の研究にも使用しています。 そのため、Webサイトは、訓練を受けていない目では理解するのが難しいWebプログラミング言語から形成されています。
あなたがウェブサイトの部分についてもっと知りたいならば、あなたは知っている必要があります Macで要素を検査する方法。 この「要素の検査」機能を使用すると、Webサイトのフロントエンドを表示または変更できます。 独自のWebサイトを作成する場合(またはこれらのサイトがどのように機能するかを学ぶ場合)に、Macで要素を検査する方法を知っておくと便利です。 ウェブサイトをチェックすることに加えて、 クッキーのクリーンアップ 多くの人が行う操作でもあります。 リンクをクリックして詳細をご覧ください。
この投稿では、Macで要素を検査する方法について詳しく説明します。 特定の場合にWebサイトの要素を表示または「検査」できない理由について説明します。 次に、さまざまなブラウザを使用してWebサイトの要素を検査する方法を説明します。
目次: パート1。Macで検査できないのはなぜですか?パート2。Macブラウザで要素を検査する方法は?パート3。Macでブラウザを高速化する方法は?
パート1。Macで検査できないのはなぜですか?
Macで要素を検査する方法を知りたい場合は、そもそもそれを実装できない理由も知っておく必要があります。 Webサイトの検査は、Safariブラウザで開発メニューを有効にしている場合にのみ可能です。 したがって、開発メニューのアクティブ化を行う必要があります。 これにより、AppleのWebInspectorを使用できるようになります。
Macで要素を検査する方法を実装できるようにメニューを開発できるようにする手順は次のとおりです。
- Safariを開きます。 もちろん、最初にすべきことはSafariブラウザを開くことです。
- [設定]に移動します。 ブラウザのインターフェイスで[設定]セクションを見つけます。
- Advancedにアクセスしてください。 [詳細]ラベルをクリックして選択します。
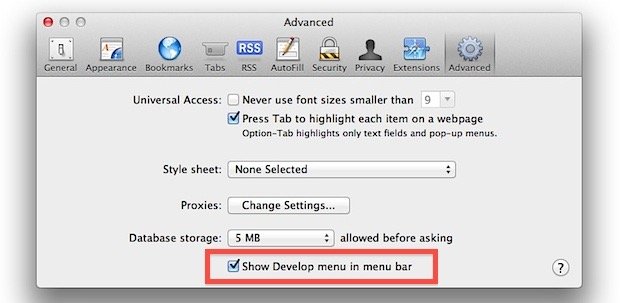
- 開発メニューをアクティブにします。 ペインの下部に移動します。 次に、「メニューバーに現像メニューを表示する」というチェックボックスをオンにします。
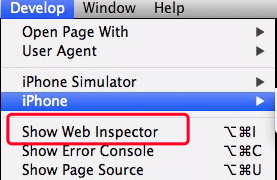
- 開発に移動します。 次に、[開発]のオプションを選択します。
- Webインスペクターを開きます。 その後、[Webインスペクターを表示する]オプションをクリックします。

パート2。Macブラウザで要素を検査する方法は?
Macでさまざまなブラウザの要素を検査する方法にはさまざまな方法があります。 以下のChrome、Safari、Firefoxを使用してMacで要素を検査する方法を確認しましょう。
Chromeブラウザを使用してMacで要素を検査する方法
以下は、GoogleChromeを使用してMacで要素を検査する方法を実装する方法の一部です。
- 右クリック方式
- 開いた クロム。 MacコンピューターでChromeを起動します。
- 任意のページに移動します。 次に、要素を調べたいページに移動します。
- 次に、ページを右クリックして、[検査]のオプションをクリックします。 ページ上の特定の要素を右クリックすると、この要素がインスペクタービュー内で開きます。
- メニューバー方式
- メニューに移動します。 次のステップは、[表示]メニューの上部のメニューバーをクリックすることです。
- 開発者ツールに移動します。 次に、開発者向けのオプションを選択しました。 次に、開発者ツールに移動します。
カスタマイズと制御オプションを起動します。
- 設定アイコンにアクセス
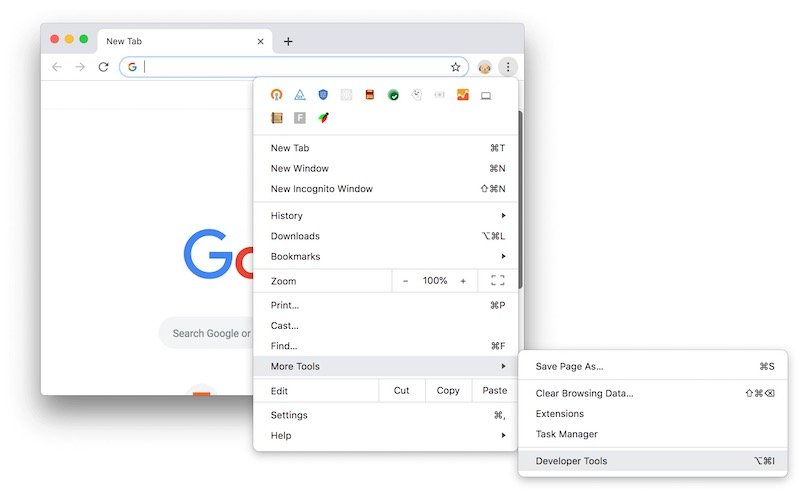
- その他のツールに移動します。 これを行うには、3つのドットのようなアイコンをクリックします。 これはブラウザの右上にあります。 その他のツールのオプションを選択します。
- 開発者ツールに移動します。 次に、[開発者ツール]をクリックします。

- キーボードショートカット方式
- 正しいキーを入力します。 Macで要素を検査する方法について、正しい組み合わせのキーを入力できます。 キーは、macOSではCMD + OPTION + Cです。
- オプション(パネルの場所の変更)。 オプションで行うことは、パネルの位置を変更することです。 これを行うには、3つのドットのようなアイコンをクリックします。 必要なドック位置を選択します。 たとえば、Dock ToRightを選択できます。
これで、Macで要素を検査する方法について、これら2つの方法のいずれかを実行すると、さまざまなタブが表示されます。 これらのタブには、要素、ソース、コンソールなどが含まれます。通常、必要なものはすべて要素のタブにあります。
ソースコードを表示するために要素を選択できます。 コードの表示とは別に、テキストの編集、要素の削除、要素の非表示、HTMLとしての編集などを行うこともできます。
[スタイル]タブでは、要素、特にテキスト要素のフォーマットを確認できます。 さらに、モバイルビューでページを調べることができます。 これは、モバイルフレンドリーなサイトを必要とするWeb開発者やビジネスオーナーにとって素晴らしい情報源になります。
Safariブラウザを使用してMacで要素を検査する方法
ブラウザを使用してMacでSafariを検査する方法を実装する前に、まずSafariの開発者ツールを有効にする必要があります。 これを行う方法の手順は次のとおりです。
- Safariに移動します。 Safariブラウザを開き、[設定]のオプションを選択します。
- Advancedにアクセスしてください。 次のステップは、[設定]ウィンドウを確認し、[詳細]のオプションを選択することです。
- 適切なオプションを確認してください。 次に、「メニューバーに開発メニューを表示する」というチェックボックスをオンにします。
- オプション(新しいメニューを再確認)。 オプションの手順は、メニューに[開発]という新しいオプションがあるかどうかを再確認することです。
だから、Safariを使用してMacで要素を検査する方法。 実装できるメソッドのいくつかを次に示します。
- 右クリック方式
- ページに移動します。 次に、要素を確認するページに移動します。
- 右クリック。 そのページの任意の部分を右クリックします。
- [検査]を選択します。 次に、要素を検査するように指示するオプションを選択します。
- メニュー方式の開発
- メニューに移動します。 Safariを使用してMacで要素を検査する方法の最初のことは、[開発]メニューにアクセスすることです。
- インスペクターを表示します。 次のステップは、[Webインスペクターを表示する]オプションをクリックすることです。

- ショートカットキー方式
- 適切なショートカットを使用します。 これを行うには、適切なショートカットを押すだけです。 そのためには、CMD + OPTION + Iのオプションをクリックします。
これで、Safariを使用してMacで要素を検査する方法を実装できます。 ちなみに、 Safariを開いたときの読み込みが遅すぎる、あなたはリンク記事で解決策を見ることができます。
Firefoxブラウザを使用してMacで要素を検査する方法
MacでFirefoxブラウザを使用して検査する方法にはさまざまな方法があります。 これを行うために使用できる方法のいくつかを次に示します。
- 右クリック方式
- ページを右クリックします。 最初に行うことは、ページにアクセスして右クリックすることです。
- 次に、[要素を検査する]オプションをクリックします。
- オプション(特定の要素を検査)。 オプションで行うことは、ページ内の特定の要素を右クリックして、それを検査することです。
- ツールメニュー方法
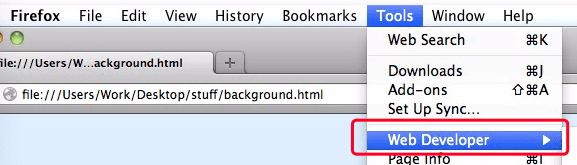
- ツールメニュー。 Firefoxブラウザ内で[ツール]メニューを開くこともできます。
- 次に、Web開発者のオプションをクリックします。 その後、検査のオプションをクリックします。

- ショートカットキー方式
- ショートカットを使用します。 これはあなたができるもう一つのことです。 たとえば、CTRL + Shift + C(Windowsの場合)をクリックしたり、COMMAND + OPTION + C(Macコンピューターの場合)をクリックしたりすることもできます。
右クリックせずにMacで要素を検査する方法は?
ページを右クリックせずにMacで要素を検査する方法はいくつかあります。 あなたはそれをするためにショートカットキーを使うことができます。 以下は、Macコンピューターのさまざまなブラウザーで要素を検査するためのショートカットキーです。
- Safari –COMMAND + OPTION + I
- Chrome –COMMAND + OPTION + C
- Firefox –COMMAND + OPTION + C
さらに、これら3つのブラウザーの設定、ツール、またはメニューを使用して、ページを右クリックせずにMacコンピューター上の要素を検査することもできます。 上記のSafari、Chrome、Firefoxのメソッドをご覧ください。
パート3。Macでブラウザを高速化する方法は?
Firefox、Chrome、Safariを使用してMacで要素を検査する方法について説明したので、ブラウザの高速化について説明しましょう。 このために、あなたはiMyMacを使うことができます PowerMyMac ツール。 これは、ブラウザを含むMacコンピュータを最適化するためのツールです。
それはあなたのMacコンピュータをスピードアップするためのたくさんのモジュールを持っています。 たとえば、ブラウザを高速化するプライバシーモジュールがあります。 クッキー、キャッシュ、閲覧履歴、検索履歴などは、PowerMyMacを使用して削除できます。
さらに、システム内の不要なファイルを削除できる他のモジュールがあります。 あなたのMacコンピュータは包括的なレベルでより速く作られています。 したがって、ブラウザも高速になります。 そのため、PowerMyMacは使いやすく理解しやすいものです。 技術的な知識がなくても、誰でも問題なく使用できます。
ここでは、さまざまな方法を使用してMacで要素を検査する方法について説明しました。 Safari、Chrome、Firefoxの3つの異なるブラウザでこれを行う方法について説明しました。 さらに、ショートカットキーの使用、メニューの使用、右クリックなどのさまざまな手法が含まれています。 それらを行うための手順も含まれています。
そのため、Macで要素を検査する方法を実装できない場合にブラウザを高速化する最善の方法は、PowerMyMacツールを使用することです。 これは、ブラウザとMacシステム全体を高速化できる包括的な最適化ツールです。 今日それを入手してください!